pfsense-login
Table of Contents

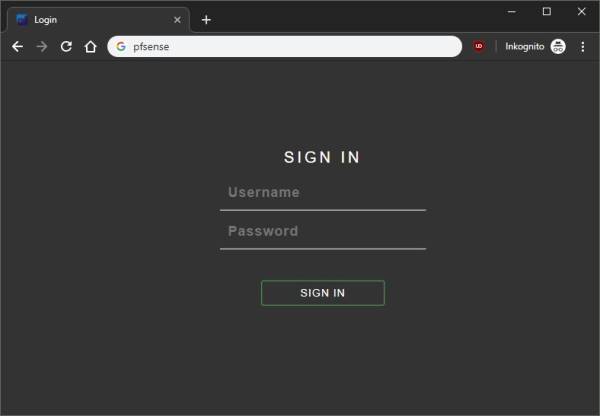
Minimalistic login-page theme for pfSense 2.4
Screenshot

Code
I hacked this together the other day. Replace /usr/local/www/css/login.css contents with this (has to be done after each pfSense update):
body, html {
height: 100%;
padding: 0;
margin: 0;
}
body {
width: 100%;
background-color: #333333;
}
header {
}
#headerrow {
position: fixed;
height: 90px;
top: 0;
width: 100%;
background-color: #333333;
}
.pagebody {
position: absolute;
top:0px;
bottom:25px;
width: 100%;
color: white;
}
.pagebodywarn {
position: absolute;
top:140px;
bottom:25px;
width: 100%;
color: white;
}
.nowarning {
height: 80px;
padding-top: 10px;
}
#hostspan {
text-align: right;
}
.msgbox {
padding-right: 60px;
padding-top: 25px;
}
@media only screen and (max-width : 768px) {
/* only size 'xs' and below */
#headerrow {
height: 100px;
}
.pagebody {
top: 0px;
}
.pagebody2 {
top: 250px;
}
.nowarning {
height: 60px;
}
.msgbox {
padding-right: 0px;
padding-top: 0px;
}
#hostspan {
text-align: center;
}
}
#footertext {
position: fixed;
height: 0px;
bottom: 0;
width: 100%;
background-color: #343434;
color: #333333;
text-align: center;
}
.loginCont {
position: absolute;
top: 50%; left: 50%;
transform: translate(-50%,-50%);
height: 55%;
width: 80%;
}
.error-panel a {
color: white;
}
p.form-title
{
font-family: 'Open Sans' , sans-serif;
font-size: 20px;
font-weight: 500;
text-align: center;
color: #FFFFFF;
margin-top: 5%;
text-transform: uppercase;
letter-spacing: 4px;
}
form.login
{
width: 270px;
margin: 0 auto;
}
form.login input[type="text"], form.login input[type="password"]
{
width: 100%;
margin: 0;
padding: 10px 10px;
background: 0;
border: 0;
border-bottom: 1px solid #FFFFFF;
outline: 0;
font-size: 18px;
font-weight: 600;
letter-spacing: 1px;
margin-bottom: 5px;
color: #FFFFFF;
outline: 0;
}
form.login input[type="submit"]
{
width: 60%;
font-size: 14px;
text-transform: uppercase;
font-weight: 500;
margin-top: 36px;
outline: 0;
cursor: pointer;
letter-spacing: 1px;
margin : 0 auto;
margin-top: 36px;
display: block;
background-color: #333333;
}
form.login input[type="submit"]:hover
{
transition: background-color 0.5s ease;
}
form.login label, form.login a
{
font-size: 12px;
font-weight: 400;
color: #FFFFFF;
}
form.login a
{
transition: color 0.5s ease;
}
form.login a:hover
{
color: #2ecc71;
}
.logoCol {
height: 100%;
}
/** Re-style web-kit broswer autocomplete boxes (Fixes Chrome's ugly yellow background) **/
@-webkit-keyframes autofill {
to {
color: white;
background: transparent;
}
}
input:-webkit-autofill {
-webkit-animation-name: autofill;
-webkit-animation-fill-mode: both;
}
pfsense-login.txt · Last modified: by chotaire